Next.js 시작하기
node 최신 버전 설치 (현 시점 기준 21.7.1)
// 최신버전
npx creact-next-app@latest
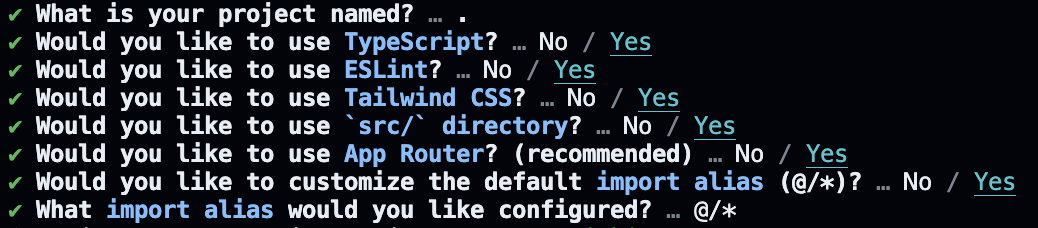
- 프로젝트 이름
- 타입스크립트 사용
- ESLint 사용
- Tailwind CSS 사용
- src/ 폴더 사용
- app router 사용
- 절대 경로 커스텀 기호 사용
보일러 플레이트 코드로 바로 사용 가능
로컬에서 실행
// 포트번호 3000
npm run dev// 포트번호 변경
"scripts": {
"dev": "next dev -p 7777",
"build": "next build",
"start": "next start -p 7777",
"lint": "next lint"
}- dev : 'next dev' 개발모드로 Next.js 를 시작하는 실행, source map 과 hot code reloading 이 제공되어 디버깅 시 매우 유용
- build : 'next build' 운영모드로 빌드
- start : 'next start' Next.js 운영모드로 서버를 시작하는 실행
prettier 설치
- 설치
npm install -D prettier eslint-plugin-prettier eslint-config-prettier- .prettierrc 파일 생성
{
"printWidth": 100, // 한줄에 코드 100줄이 넘지 않도록 함.
"singleQuote": true, // 문자열 사용시 ''사용.
"tabWidth": 2, // 들여쓰기 크기를 2칸으로 함.
"trailingComma": "all" // 맨 뒤에 있는 것도 쉼표를 추가함.
}- .eslintrc 파일 extends에 prettier를 추가
{
"extends": [
"next/core-web-vitals",
"prettier"
]
}'REACT & NEXT' 카테고리의 다른 글
| [Next] 환경 변수 사용하기 (.env) (0) | 2025.01.14 |
|---|---|
| [React] css module 사용하기 (1) | 2024.08.27 |
| [Next] CSR, SSR, SSG 의 차이 (0) | 2024.08.16 |
| [Next] next/image (0) | 2024.05.31 |
| [Next] 폰트 변경 (0) | 2024.05.08 |
